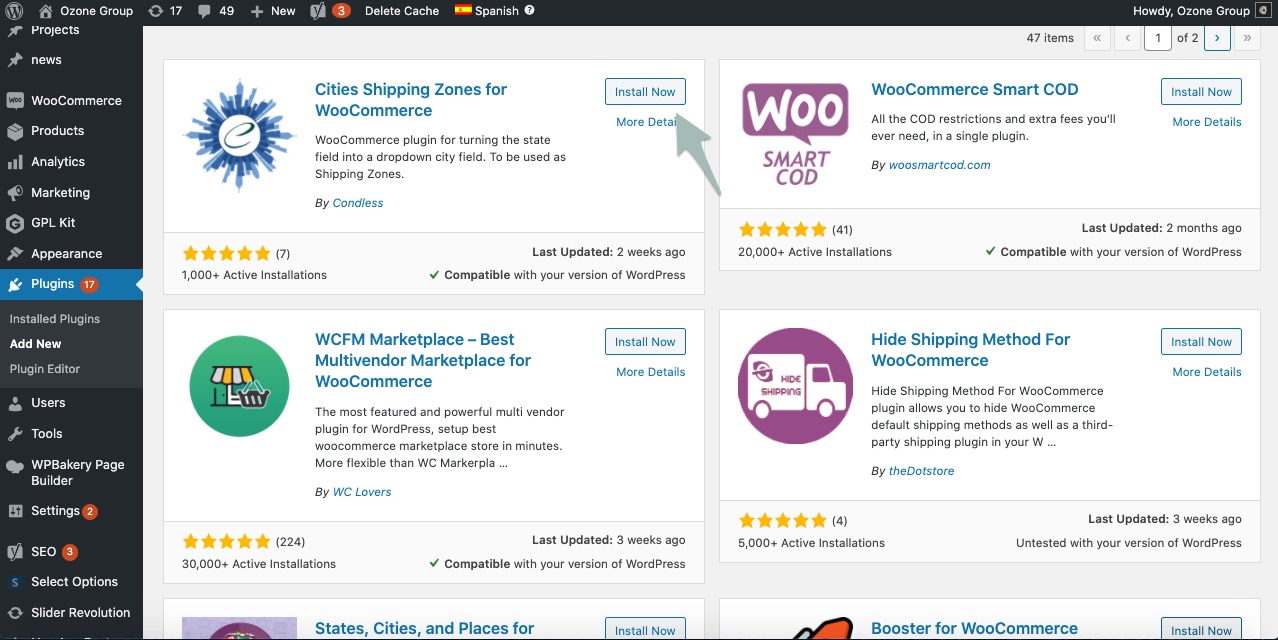
1. Entra al panel de administración e instala y activa el plugin Cities Shipping Zones for WooCommerce para habilitar la opción de asignar tarifas por ciudades.

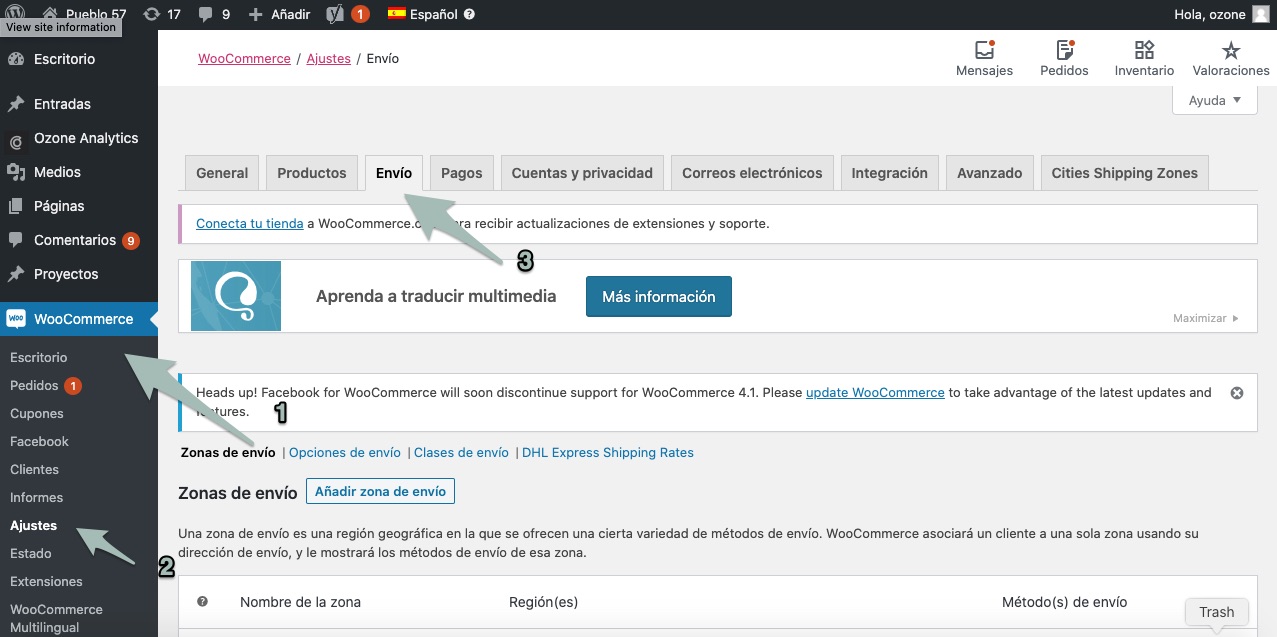
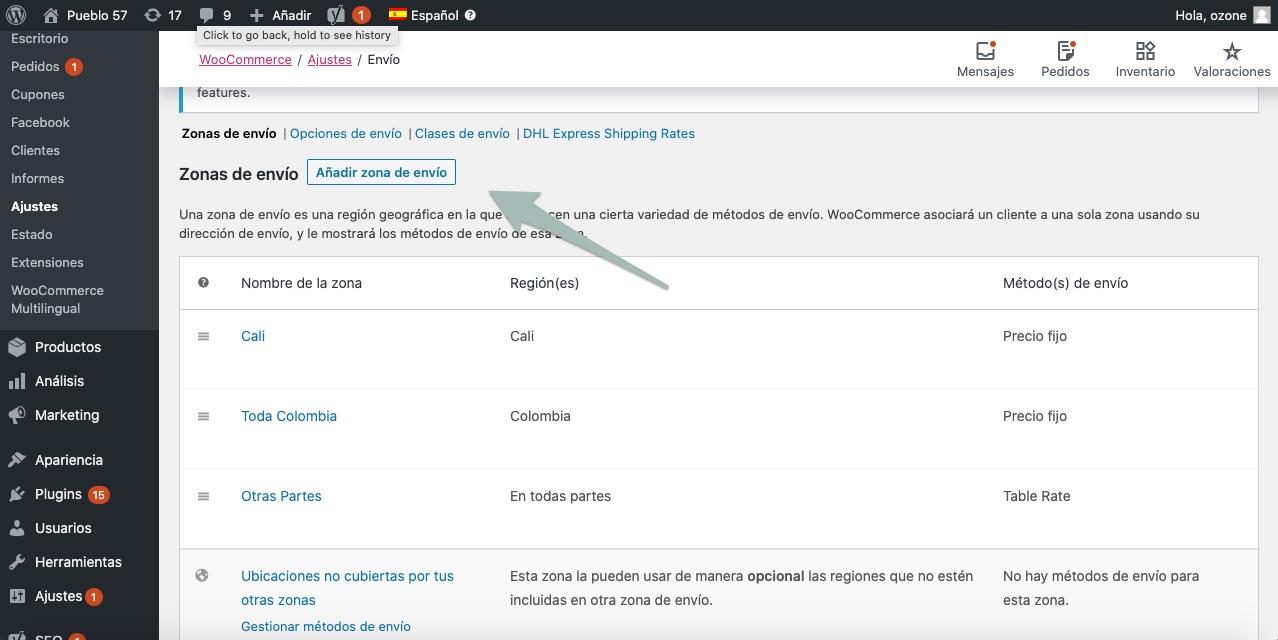
2. A continuación hacemos click en Woocommerce –> Ajustes –> Envío y después en Añadir zona de envío


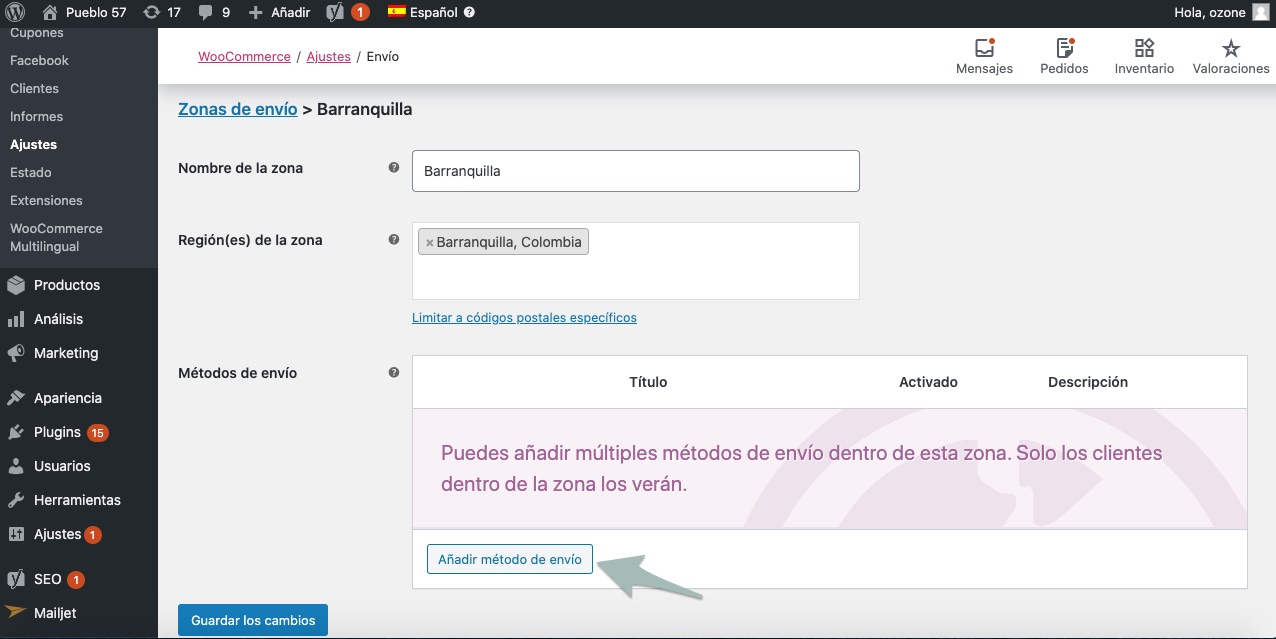
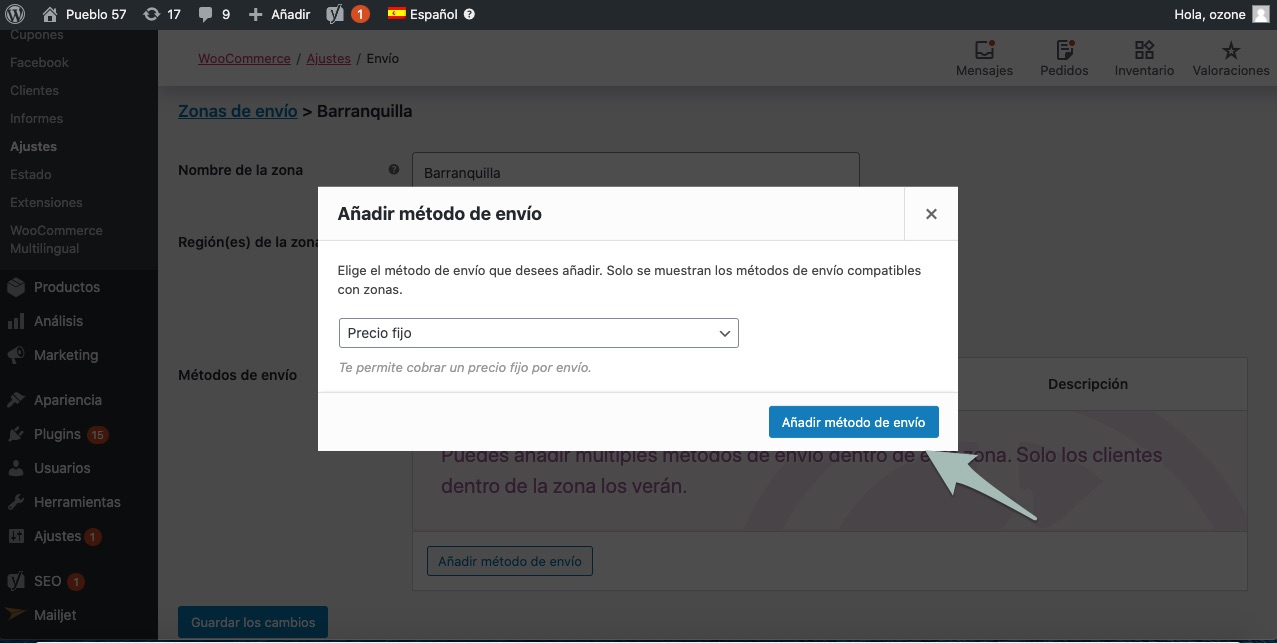
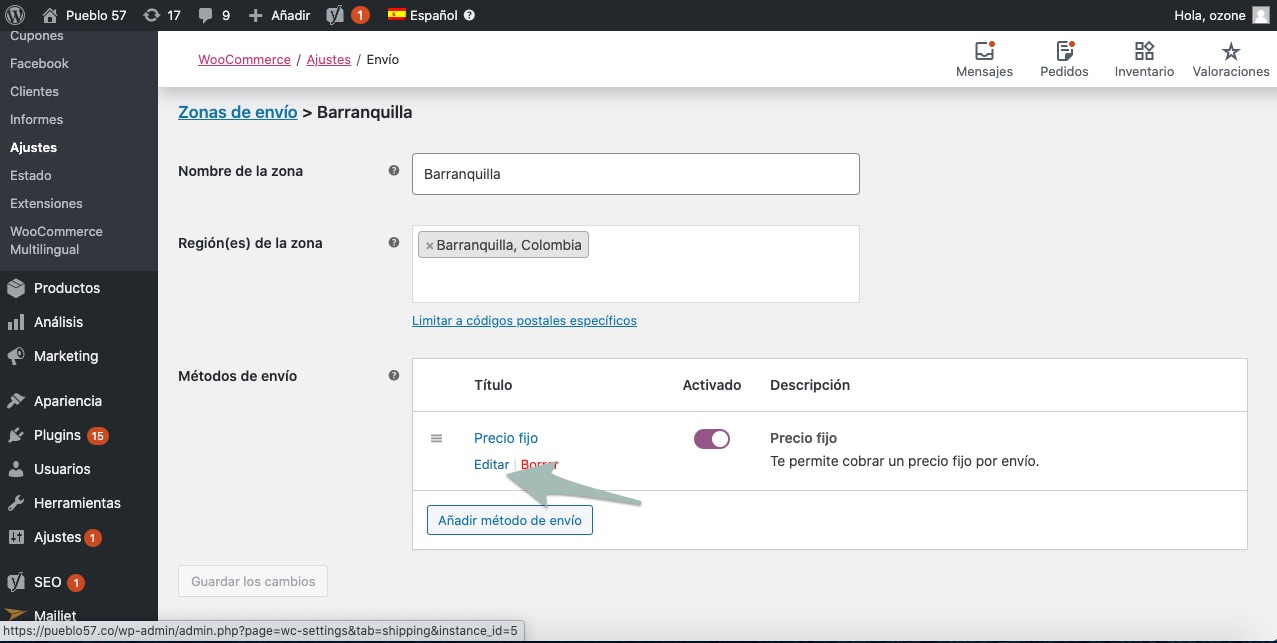
3. A continuación ingresa la en nombre de la zona de envío, región de la zona para este ejemplo usaremos la ciudad de Barranquilla en Colombia y después añadir método de envío seleccionado Precio fijo y añadir método de envío.


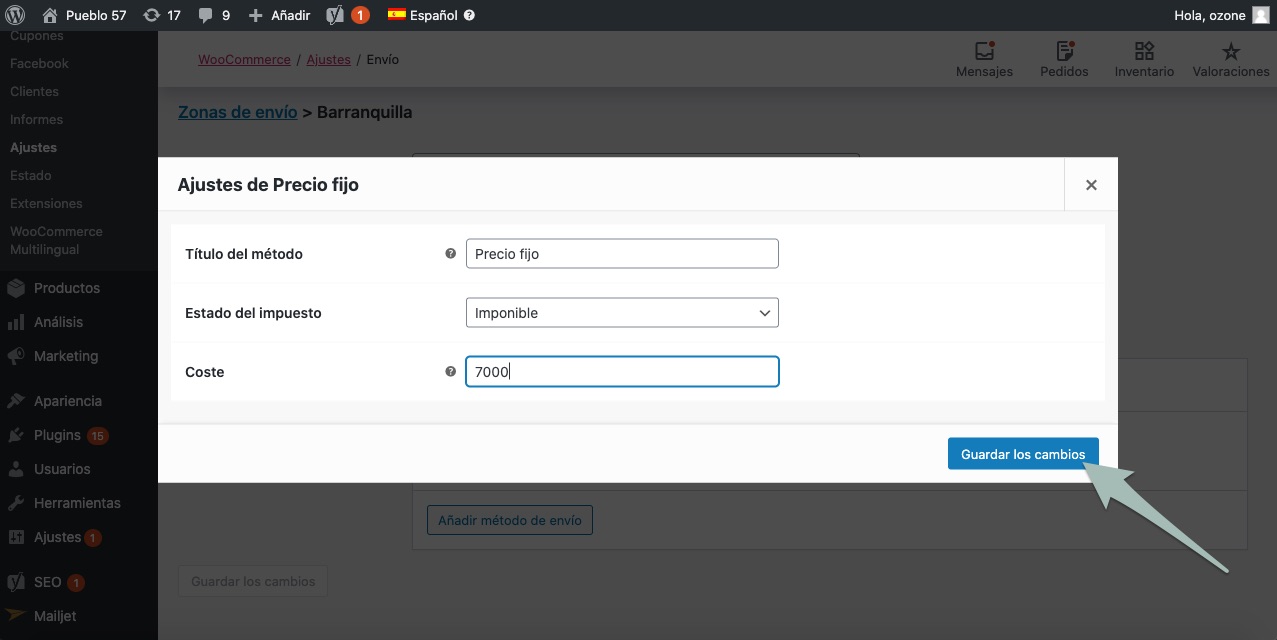
4. Haz click en editar pasando suavemente el cursor por debajo de Precio fijo, después ingresa el Costo y haz click en Guardar los cambios.


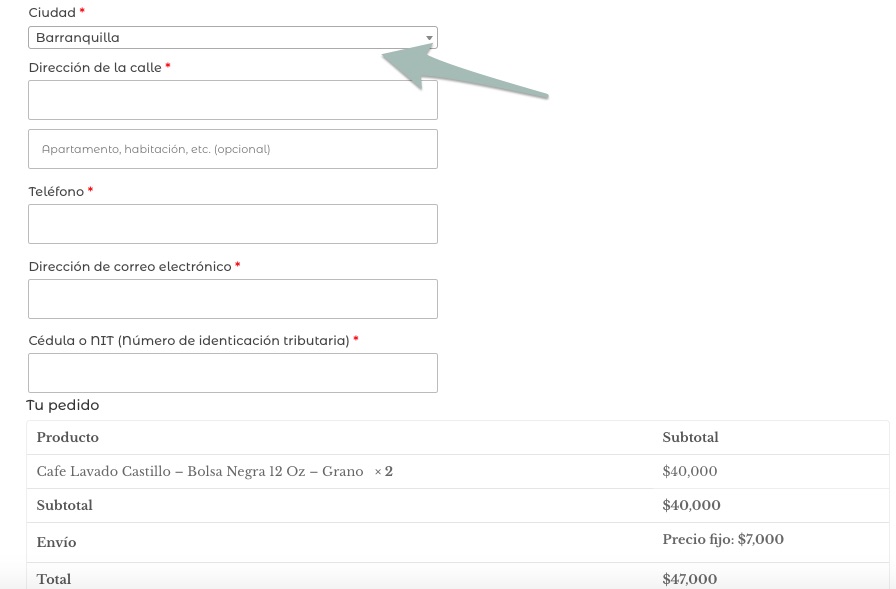
Listo! ahora en el formulario de checkout puedes seleccionar la ciudad y te aparecerá la tarifa que definas.






0 Comments